project_
The Drakestone
role_
Lead Developer & Web Designer
developed at_
Mixed Media Creations
awards_
2020 Gold Excellence Communicator Award
visit_
Design and development for The Drakestone
This was a unique project for me, because I was given the opportunity to lead both the design and development efforts for this luxury real estate website. The project centered around a revitalized Downtown Dallas building that wanted to honor its history while presenting a fresh new face.
I facilitated the collaboration of our agency’s design and web teams, working to create a beautiful responsive website with prominent typography, technically intricate animations, interactive maps, a smart navigation menu, and an overall sophisticated product for our high-end client. In 2020, The Drakestone website won a Communicator Awards Gold Excellence trophy.
Building a brand
through (web) design_
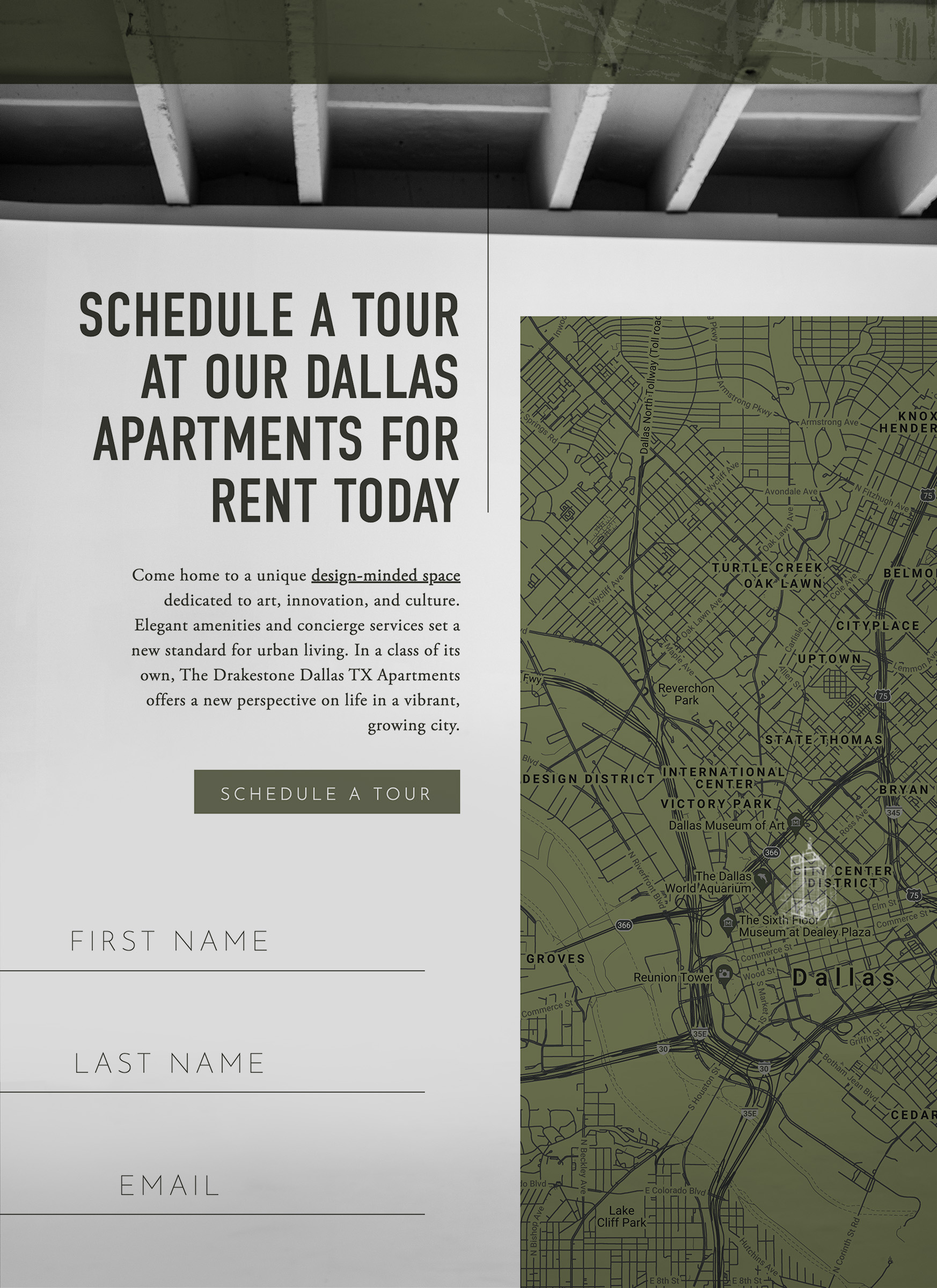
The Drakestone was very happy with the visual material they had received from another agency, but asked us to create a more upscale, legible, usable and unique update to their brand for their custom website. Our agency subsequently used this updated branding in much of The Drakestone’s other marketing materials!
The design, look and feel of The Drakestone was completely re-imagined, while staying true to the marketing material already produced. We kept colors, headline and logo fonts, but re-thought everything else. We re-introduced crisp, clean whitespaces, a darkened version of their brand color as a supple black alternative, and a compelling type system for the brand.
A type focused approach_
We started by reworking the typography to be the driving force behind the brand’s updated look and feel. Together with other graphical elements, we defined everything you see by simple rules of ratios and relationships.
The underlying logic in much of the site are the simplest 1:1 and 5:8 ratios which we echo throughout the site: In the relationship of elements to text, elements to each other, or hierarchy within the typographic system. We altogether avoided a mainstay of modern marketing—stock photos—and focussed on typography, artfully created lines, and beautiful art to tell the story.

Our efforts paid off: Our client achieved and exceeded conversion goals, received a friendly refresh to their captivating brand, and The Drakestone’s custom website won the 2020 Communicator Gold Excellence Award for real estate websites!

Gallery_

The details
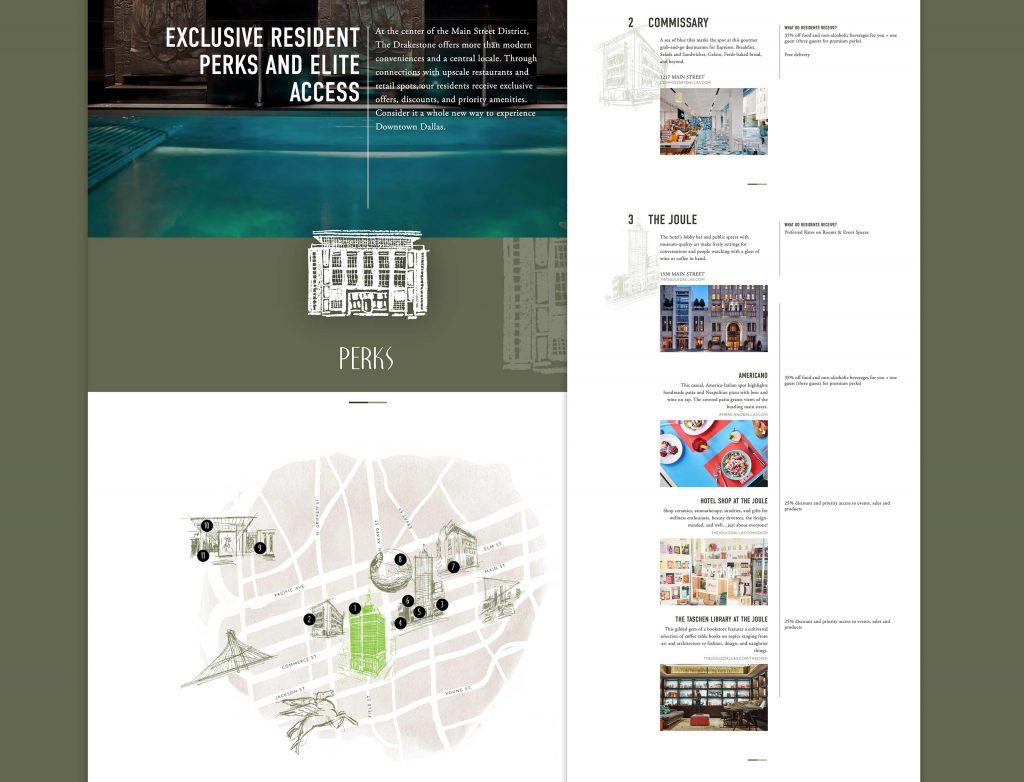
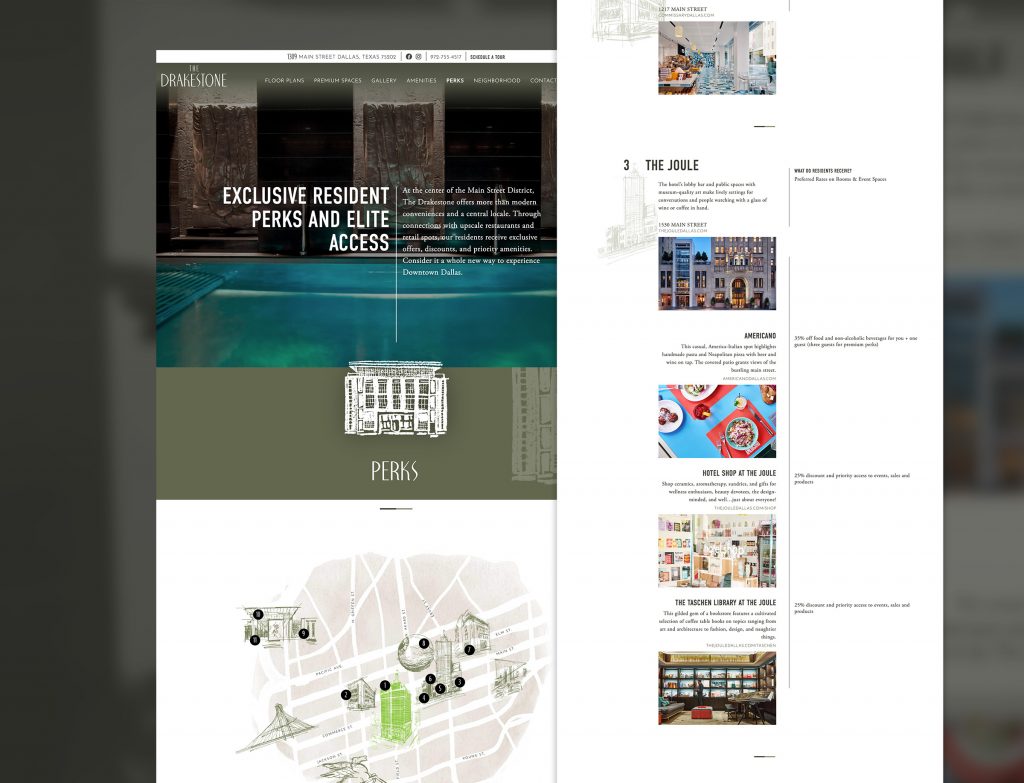
One of the existing brand elements were several hand-drawn sketches of various points of interest at and around the property, and general downtown Dallas location. We wanted to incorporate each sketch by having it come to life as a self-drawing animation. Without the time and budget to create those animations individually, I turned to my previous experience using SVG animation to create a pipeline that made creating these satisfying animations easy, time-effective and efficient!
Drawing SVG outlines is fairly easy using the stroke-dashoffset property. (More on how that works here). My challenge here however was that I didn’t need to animate mere SVG-outlines, but rather every fill, group and polygon of the illustration.
Clip path_
The method to animate the entire SVG then was to create a single wide line along which the SVG should be drawn.This custom drawn line roughly follows the illustration. The actual Illustration—all its shapes, polygons and fills, are then used to mask the animated line by setting them as its clip-path. This show only the portions of the animated line which are directly under those shapes, and hides everything else.
Since the line can easily be animated/drawn using the stroke-dashoffset method, and the clip-path mask shows only that parts of the line that happens to fall under the illustration, the result is an entire graphic that appears to draw itself!
Creating a pipeline_
Check out the basic pipeline
on GitHub Gists
Since almost every page had its own unique animated drawing, I needed a way to adapt this method quickly for each individual illustration without custom coding each one. I created a few custom scripts, which allowed SVGs to be uploaded straight from Illustrator into the CMS, and as long as they followed a couple of guidelines, would animate automatically and seamlessly!
The script first attempts to see if it’s possible to inline the special SVG (or display it as static image tag if it fails the checks). Once validated, the function adds any additional required and unique classes and styles to the SVG, moves a couple of things around, determines its lenght, etc. All of which—along with a little custom CSS—facilitate each animation automatically!
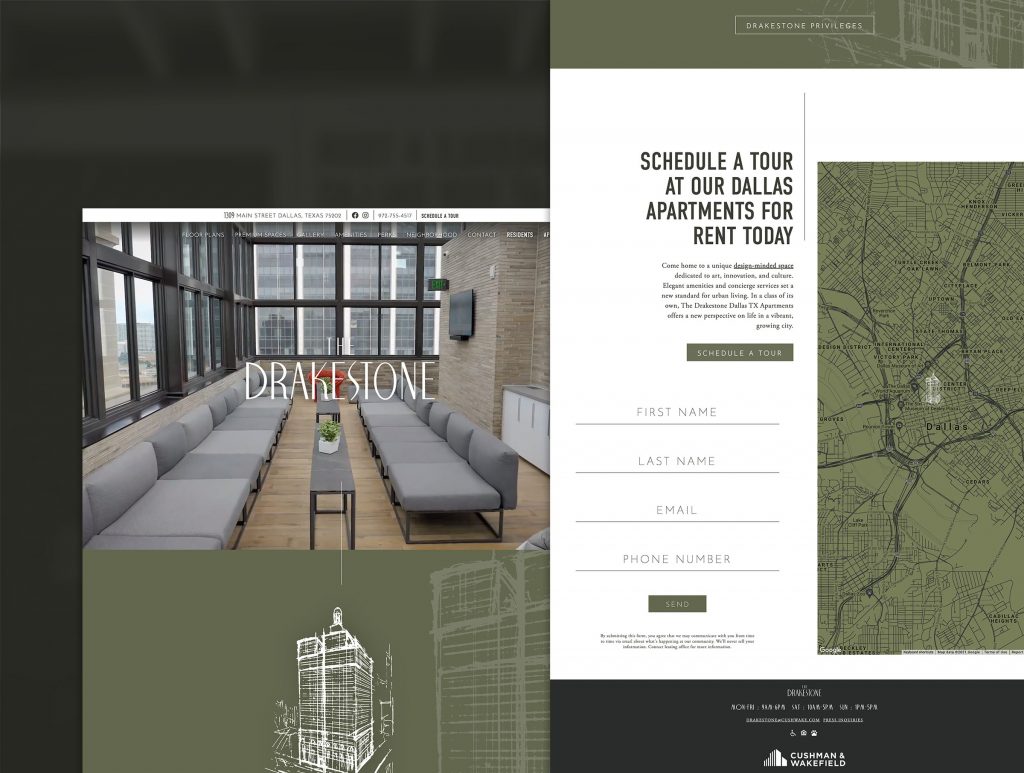
For a website as upscale and modern as the Drakestone, we wanted to create a nav menu that was smarter and more useful than most responsive menus. The website features a lot of unique pages, some of which more important than others to conversion goals.
Our solution is smart navigation that continuously collapses into a hamburger menu depending on how much of it fits on the screen. The menu is generated using custom nav-walkers completely through WordPress CMS, making it easy for even non-developers to add, remove, change or reorder menu items.
Furthermore, Editors can select which menu items should be given priority over others regardless of position within the menu. Those items stay in the navigation and do not collapse into the menu until even if they no longer fit. The result is a truly smart navigation menu.